「ペパボ新卒エンジニア研修2015が始まっています」にも書いたとおり、先月の6/8からペパボ新卒エンジニア研修がスタートしています。
そして 7⁄3(金) に、約4週間続いたWeb開発研修がゴールを迎え、翌週 7⁄6(月) から新たにWebオペレーション研修が幕を開けました。
今回は、Web開発研修をどのように進めていったかと、Webオペレーション研修の話をしようと思います。
Web開発研修
どのような進め方だったか
Web開発研修では、Ruby on Rails Tutorial (en) を、概ね以下のようなやり方で進めてもらいました。
- github.com にリポジトリを作る
- Chapter を読み進める
- Exercises は Pull Request を作る
- 同期同士でレビューする(ピアレビュー)
- merge 条件は自ら提示する(レビュー人数、特に見てほしい箇所など)
- (コミットメッセージやPR文などのお作法は、先輩エンジニアもレビューする)
- 2と3を繰り返す
Exerices でのピアレビュー
Exerices では PR を作り、ピアレビューを実践してもらいました。 また、Exerices の難易度(あるいはコードへの自信)は、取り組んだ本人が最も分かっているだろうということで、merge 条件を自ら提示してもらうようにしました。
当初は先輩もコードレビューした方が良いだろうと思っていたのですが、素晴らしいピアレビューの様子から、その心配は杞憂に終わりました(一部先輩エンジニアもコメントしてますが)。
- [Exercise 10.5] Add an integration test for the expired password reset and more by takuminnnn
- Chapter12のエクササイズをやる by orzup #discussion-diff-33749315
- [Exercise/7.3-4] Refactor and add test for post-signup flash message by hanazuki
ホワイトボードで毎日の進捗確認
研修では朝会・夕会を導入しており、毎朝夕にホワイトボードの前に集まり、各人の進捗や困っていることなどを共有しています。
この時、作業中にハマったことや共有事項などがホワイトボードにどんどん足されていきます。
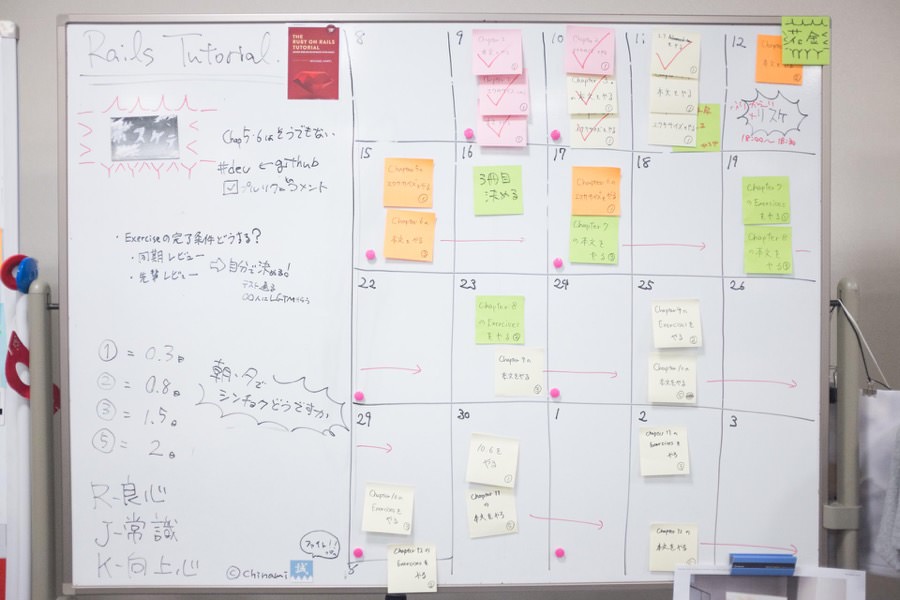
Before
Web開発研修がスタートした頃のホワイトボードがこちら。
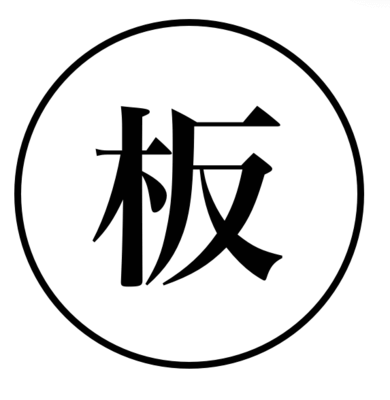
After
4週間で色々な経験を得た様子がこちら。
 当初の見積りと計画からズレを感じる度に再見積りをしたり、再計画をしたり、付箋を足していった結果
当初の見積りと計画からズレを感じる度に再見積りをしたり、再計画をしたり、付箋を足していった結果
マグネットやシールなど、賑やかになっている様子が伺えます。 守り神も居られます。
Web開発研修のふりかえり (KPT) の様子
7⁄3 のWeb開発研修最終日には、みんなでこの4週間のふりかえり (KPT) を行いました。
 「放送室」と呼ばれる会議室にて、この4週間のふりかえりをしている様子
「放送室」と呼ばれる会議室にて、この4週間のふりかえりをしている様子
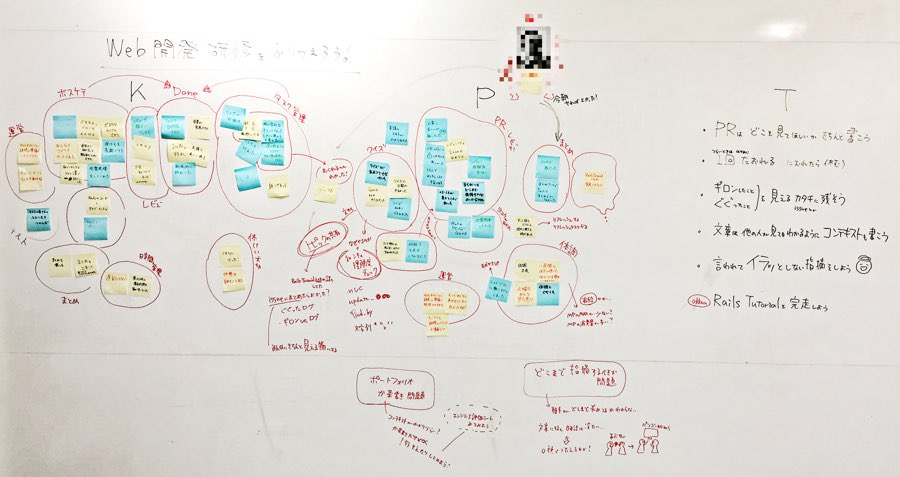
 若干見づらいですが、Web開発研修の KPT です(一部モザイクをかけています)
若干見づらいですが、Web開発研修の KPT です(一部モザイクをかけています)
色々なテーマが出ましたが、「ピアレビュー」「体調管理」「時間管理」「ボスケテ(後述)」あたりが特に大きいでしょうか。 研修の始めの頃はみんな集中して取り組むのですが、集中しすぎて疲れてしまい、1週間のペース配分がうまくいかない大変さがあったようです。
リフレッシュタスクを作ってみるなり、GMOインターネットグループでも推奨されているシエスタ1を実施してみるなど、時間と体調を管理することについてアレコレ議論していました。
ちなみに Try の一番下に「Rails Tutorial を完走しよう」と書かれているのは私のことです… アレコレ仕事してたら全然進められなかったので、なんとか終わらせようと思います(とはいえ、2年前の新卒時代と、去年の新卒研修でもやったので、都合3回目。)
ボスケテについて
「ボスケテ」は漫画『セクシーコマンドー外伝 すごいよ!!マサルさん』が元ネタです。 「助けて」よりも語感がカジュアルで、コミュニケーションや困ってることを共有するのに便利です。
元々このフレーズは @ume3_ さんのいるチームが、チームビルディングにおいて使い始めました。
Webオペレーション研修イントロダクション
さて、7/6 からは新たにWebオペレーション研修が始まりました。 初日はイントロダクションとして、Webオペレーション研修やゴールや進め方についてお話させていただきました。
新卒の@orzupが研修のログを残してくれていますので、当人たちがどのように取り組んでいるのかを知るには以下をご覧ください。
Webオペレーション研修のゴール
「アプリが『動く』インフラを、ステップ・バイ・ステップで成長させる」ことをゴールとして、5つのステップを設けました。
 Vagrant編・Nyah編(後述)、合わせて5つのステップ
Vagrant編・Nyah編(後述)、合わせて5つのステップ
各ステップの課題は以下のとおりです。
- Vagrant編
- Web開発研修で作成した Rails アプリを、Vagrant で動かす (manual install)
- Serverspec, Infrataster などでサーバの構成・振る舞いをテストする (test)
- Itamaeでサーバ構成をコード化する (infra as code)
- Nyah編
- Nyah 上のインスタンスで Rails アプリケーションを動かす (trasfer)
- 役割ごとにインスタンスを分割し、耐障害性を向上させる (high availability)
また、この研修ではチーム制を導入しており、test のステップから2人1組のチームを結成して課題に取り組んでもらっています。
ステップ1. manual install
Rails Tutorial ではアプリケーションを動かす環境に Heroku を利用していましたが、このステップでは、Rails アプリを Vagrant 上の CentOS 7 で動かせるようにすることが課題です。
Rails アプリに必要なミドルウェアやそれらの機能を学ぶこと、また Linux に挑んでもらうことを目的としています。
(実際はもっと細かく多いですが)以下のような作業内容を想定しています。
- Rails アプリを MariaDB, Unicorn に対応させる (Heroku では PostgreSQL, Puma だった)
- MariaDB をインストールする
- Nginx をインストールする
- Ruby 2.2 をインストールする
- Rails アプリを設置する
- systemd で各種ミドルウェア、Rails アプリをサービスとして動作させる
Linux や Vagrant、FHS、パーミッション、所有者・グループ、ファイアウォール、リポジトリ、systemd、データベース、Web サーバ、UNIX ドメインソケット、… 若干盛り込み過ぎに見えなくもないですが、続くステップで繰り返し復習し、段々と理解を深めていってもらいたいと考えています。
ステップ2. test
先のステップで構築した Rails アプリサーバが、意図通り動いていることを保証するテストは重要です。
そこでこのステップでは、Serverspec, Infrataster を使ってサーバテストを導入していきます。 (ただし、Infrataster は余裕のある場合のおかわり課題という位置づけです。)
manual install でインストールしたパッケージ、変更した設定ファイル、有効化したサービス、自動起動の設定、ポートのリスン、アクセス権(パーミッションや所有者・グループ)など、ステップ1で実施した内容のテストをザッと書いてもらいます。
なお、研修ではこのタイミングで2人1組のチームを組んでもらい、「どのようなテストを書けばよいのか」についてはチームで話し合って決めてもらいます。 ただし、この段階ではあまり時間をかけず、続く infra as code のステップで更にテストを内容を充実させていってもらいます。
ステップ3. infra as code
サーバテストを導入した次のステップでは、構成管理ツールを導入し、インフラのコード化を課題としています。 構成管理ツールには@ryot_a_rai君の OSS プロダクトである Itamae を採用しました。
このステップでは、主に以下の様な作業内容を想定しています。
- ステップ2で書いたテストをもとに、manual installの手順を Itamae でコード化する
- 新規 VM に Itamae レシピを適用する
- Serverspec でテストが全て通ること、Rails アプリが動くことを確認する
このステップでは、これまでにやった内容の復習も兼ねており、manual install の内容を十分とテストに落とし込めていたかどうか、足りないとすればそれは何だったのか等を確認していってもらいます。
ステップ4. transfer
さて、ここからは後半の Nyah 編です。
Nyah は OpenStack ベースのペパボの仮想インフラ基盤で、AWS のように任意のタイミングで必要なリソースを持つサーバを簡単に作成することができます。

Nyah のロゴです。suzuri にもあるよ
Nyah に関する更なる詳細は以下のスライドをご覧ください。
このステップでは Nyah にインスタンスを作成し、そこで Rails アプリを動かすことが課題です。 OpenStack のセキュリティグループや鍵管理、インスタンスの扱いなど、Nyah (OpenStack) のアーキテクチャ、コンポーネントを知ってもらうことも目的の1つです。
5. high availability
ここまでのステップでは、1つのサーバの中に複数のコンポーネントが同居していました。 可用性を考えると、このようなリソースを喰い合うサーバ構成は好ましくありません。
そこでこのステップでは、役割ごとにインスタンスを用意し、連携させ、(厳密には「High」までいかないものの、)可用性を図ることを課題としています。 ネットワークアクセス可能なサービス単位でシステムを分割2していく中で、個々のミドルウェアの理解を深めてもらうことが目的の1つです。
※なお、スライド公開時とは内容が多少異なっていますので、その点も合わせて説明します。
5.1 app/dbを分離
このサブステップでは、 app (+ web) と db の2つの役割に分割します。
+-----+
| app |
+-----+
|
+-----+
| db |
+-----+
5.2 dbの冗長化
このサブステップでは、db のレプリケーション(Master/Slave 構成)を作成します。
+-----+
| app |
+-----+
|
+--------+ +---------+
| master |---| replica |
+--------+ +---------+
5.3 リバースプロキシの導入
このサブステップでは、(ネットワーク的な意味で)app サーバの前にリバースプロキシを設置します。 (5.3と5.4のサブステップは、前後を入れ替えても特に問題はありません。)
+---------------+
| reverse proxy |
+---------------+
|
+-----+
| app |
+-----+
|
+--------+ +---------+
| master |---| replica |
+--------+ +---------+
5.4 ストレージの分離
このサブステップでは、app サーバからストレージサーバを分離します。 (これはスライドには無く、途中で追加されたものです)
Rails Tutorial で導入した CarrierWave を介して、Rails アプリに POST されたメディアデータをストレージサーバに保存出来るようにします。 ペパボにはレンタルサーバ3や写真保存サービス4もあるので、イチからストレージサーバを構築してもらうことは想定していません。
+---------------+
| reverse proxy |
+---------------+
|
+-----+ +---------+
| app |---| storage |
+-----+ +---------+
|
+--------+ +---------+
| master |---| replica |
+--------+ +---------+
※ Rails Tutorial では S3 を利用していますが、ローカル保存に変更してもらっていました。
5.5 app の冗長化
複数台の app サーバを用意し、 reverse proxy でアクセスを振り分けます。
5.4 でストレージサーバを分離させたのは、このサブステップでストレージを共有化させる必要があるからです。
+---------------+
| reverse proxy |
+---------------+
|
...................
. .
. +-----+ +-----+ . +---------+
. | app | | app | .---| storage |
. +-----+ +-----+ . +---------+
...................
|
+--------+ +---------+
| master |---| replica |
+--------+ +---------+
(Extra) 5.6 セッションサーバの分離
このサブステップでは、セッションサーバを用意して、セッション情報を共有します。 ただしこれは、ここまでのステップが全て完了した人へのおかわり課題です。
+---------------+
| reverse proxy |
+---------------+
|
................... +---------+
. .---| storage |
. +-----+ +-----+ . +---------+
. | app | | app | . +---------+
. +-----+ +-----+ .---| session |
................... +---------+
|
+--------+ +---------+
| master |---| replica |
+--------+ +---------+
おわりに
Webオペレーション研修が始まって2週間が過ぎ、いよいよ明日から後半戦がスタートします。 この2週間でステップ3まで完了し、次からは Nyah 編に突入し、残り3週間でステップ4と5を進めていきます。
暑い時期が続きますが、夏の気温に負けないように100倍でバリュー出していくぞ!!1
- https://www.gmo.jp/news/article/?id=3972 [return]
- Web Operations: Chapter.5 Infrastructure As Code [return]
- http://lolipop.jp/, http://heteml.jp/ [return]
- https://30d.jp/ [return]