2015年6月から始まったペパボ新卒エンジニア研修のうち、「基礎研修」が完結しました。 基礎研修は「Web開発」「Webオペレーション」「モバイルアプリ」の3つのテーマから成る技術研修です。
基礎研修の後には、新卒エンジニアと新卒デザイナが、1週間でWebサービスを協働開発する「お産ウィーク」が行われました。 そして10月からは年末にかけては、6つのサービスを1週間ごとにぐるぐる廻る「サイクルOJT」が始まっています。
モバイルアプリ研修の歩み
この研修では、6人いる新卒エンジニアから3人1組のチームを作り、2段階に分けて課題を用意しました:
- 1st stage: Rails をバックエンドとしたモバイルアプリの開発
- 2nd stage: 1つ以上の「ユーザ体験」をつくる
また、6人の所持しているモバイル端末が iOS と Android で半々だったので、片方のチームには iOS アプリを、もう片方には Android アプリを開発してもらいました。 (なぜか)iOS アプリのチームは「ねはん」、Android は「じょうど」というチーム名になりました。 リポジトリは以下で公開されています:
1st stage: Rails をバックエンドとしたモバイルアプリの開発
1st stage では、Web開発研修とWebオペレーションで作ってきたものが土台となっています:
- バックエンドとなる Rails は、 Web 開発研修で作成した Twitter 風アプリケーション
- インフラは、Webオペレーション研修で構築したサーバ群
Web開発研修で作った Twitter 風のアプリケーションの機能を、モバイルアプリ(ネイティブ)でも扱えるようにするというのがゴールです。 当然、API設計やUIデザインといった要素も必要になります。 加えてカンバンなどを用いたチーム開発プロセスにも取り組んでもらいました。
2nd stage: 1つ以上の「ユーザ体験」をつくる
1st stage で開発したモバイルアプリのうえに、「新しい『ユーザ体験』」をつくってもらうことが 2nd stage のゴールです。
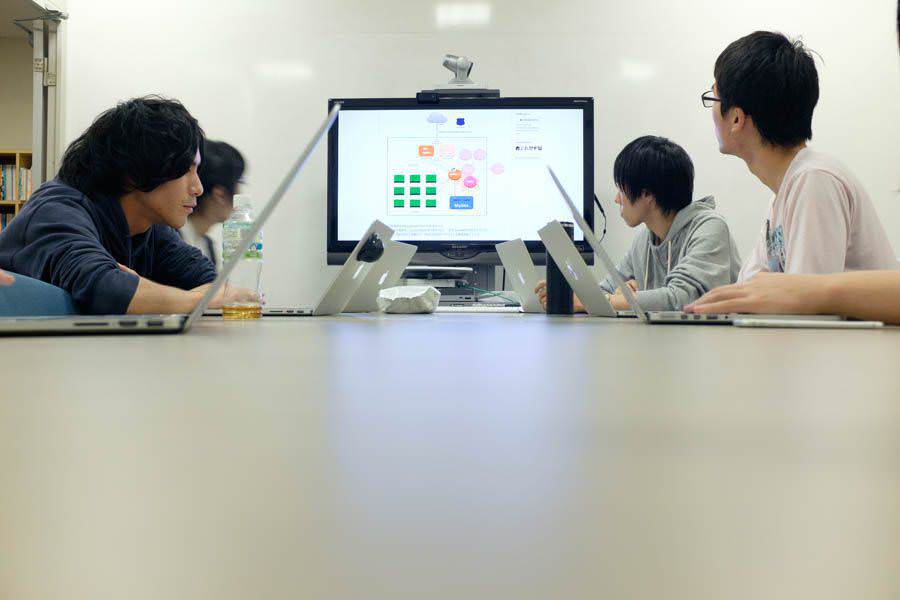
リーンキャンバス、インセプションデッキといったスクラム的プラクティスを取り入れ、自分たちがつくった「ユーザ体験」がどのようなものかを説明できるようにしてもらいました。 これらプラクティスのレビューは、チーフエンジニアの柴田さんやデザイナのほらちゃんを中心に行っていただきました。
実際のソフトウェア開発は、コードを書く人たち以外にも、様々な役割の人とのコミュニケーションが求められます。 スクラム的プラクティスは、そうした様々な役割の人同士の対話的ツールとしての側面を持っているといえます(ですので、今回の文脈では、リーンキャンバスをつくること自体は目的ではなく、対話のための手段と解釈しました)。
2nd stageは、1st以上にチームで開発してもらうことが重要なファクタとなっており、若干「モバイルアプリ」感は薄れるものの、必要と判断して研修に取り入れました。
読書会
また、モバイルアプリ研修と並行して、毎朝10時〜11時に『スクラム実践入門』の読書会を行いました。
技術評論社
売り上げランキング: 40,236
書籍は新卒エンジニアのみんなに決めてもらっていました。 自分たちにとってどんな知識・教養が必要なのかは本人たちが一番分かっているだろうという判断からです(一応、まったくの放任ではなく、ちょくちょくアドバイスなり口を挟んでました)。
ちなみに、読書会は基礎研修の期間中ずっと行われており、以下の5冊の書籍を読みました:
- ハッカーと画家
- UNIXという考え方
- 理論から学ぶデータベース実践入門
- 伽藍とバザール/ノウアスフィアの開墾/魔法のおなべ(次の本が届く間にネット記事を読みました)
- スクラム実践入門
モバイルアプリ研修の総括と反省
さて、モバイルアプリ研修はどのような結果になったかと、Android アプリを作った「じょうど」チームは 2nd stage までゴールしました。 一方、iOS アプリを作った「ねはん」チームは1nd stageまでのゴールとなりました。
「じょうど」チームには1人の司令塔、あるいはリーダーかプロダクトオーナとも言うべき、設計やUIについて決める人がおり、これがうまく機能したのだと思います。 私から見た話なので、本人たちの意見とは異なるかもしれませんが、このチーム開発プロセスによって、適切な量のコミュニケーションやレビューが行えていると思いました。
一方の「ねはん」チームは、いわゆる「委員会」が発足しているように見えました。 よくいえば民主的で平等ではあるものの、3人というチーム構成、そして一ヶ月という短い期間においては、もしかしたら「こうだ!」と決めてひっぱる人が必要だったのかもしれません。
そして、私個人の反省ですが、モバイルアプリ研修と言ってはいるものの、実際はチーム開発研修という側面が非常に強くなってしまいました。 例えば、「アプリの開発のプラクティス」を提供できたかというと、十分ではないでしょう。 みんなにも伝えたことですが、正直に言ってしまえば、今年の研修の(主に私というリソースの)限界でした。
この点について、来年にはもっとパワーアップさせたいと思っています。 また、それだけでは今年の新卒エンジニアたちに申し訳が立たないので、来年の研修においても、なんらかのフィードバックを出来るように考えています。
お産ウィーク
さて、モバイルアプリ研修の次に行われたのは、お産ウィークという「1週間でWebサービスを作る」研修です。 新卒エンジニアと新卒デザイナで4人1組のチームを2組結成し、1週間でゼロからWebサービスを開発してもらいました。
お産ウィークの目的は「チームでWebサービスを考え、作り、『大切にしてほしい3つのこと』を学ぶ」ことです。 大切にしてほしい3つのことが、シンプルなメッセージに反して、実はサービス開発と両立させるのはとても難しい(だからこそ大切である)ということを学んでもらうための研修です。
ちなみに、お産ウィークでという名前は、ペパボの開発合宿「お産合宿」からきています。
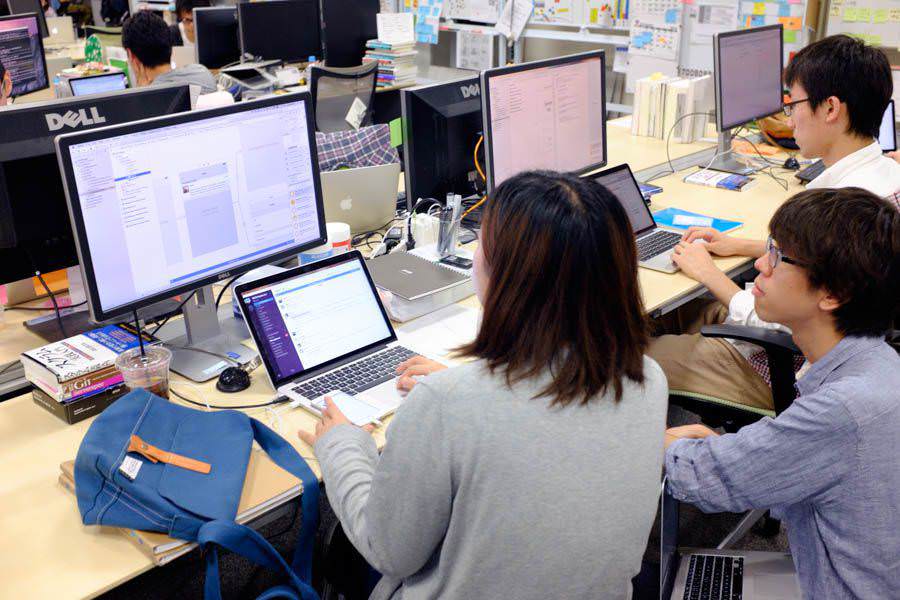
 どんなWebサービスを作るか議論している様子(初日なので余裕があるように見える)
どんなWebサービスを作るか議論している様子(初日なので余裕があるように見える)
初日は両チームともに、作りたいサービスやタスクの洗い出しを中心に議論していました。 どのようなサービスを作りたいか、それが1週間で達成可能かどうか、認識は正しく共有できているか、役割分担はどうするかなど、丁寧に話し合っていました。
2〜4日目は、両チームとも実装フェーズに入りました。 途中、「やっぱりこの機能を全て盛り込むには間に合わない!」「デザインしてて気づいたけど、○○の要素が足りないと思う」などなど、機能を削ったり実装を変えたり、作りたいものと限られた時間のバランスを考慮しながら、開発を進めていました。
結果
最終日には発表を行いましたが、両チームともちゃんとサービスを完成させ、無事に発表を終えることが出来ました。
一例として、片方チームの画像しか見つかなかったのですが、こちらは「フクログ」という服の被りを防止するためのサービスだそうです。 モバイル前提の画面ですが、ネイティブではなく、Railsを使っています。


さて、お産ウィークの目的は達成できたかというと、「チームでWebサービスを考え、作る」ことは両チームとも出来たと思います。
そして「『大切にしてほしい3つのこと』を学ぶ」については、私の目線ではありますが、彼らの様子を見る限り、十分学んでくれたように思います。
異なる職種同士が共に仕事をする上で、「どこまで言うか」「どう伝えるか」といったコミュニケーションは常に課題です。 コミュニケーションにおいて乗り越えなければならない壁の高さ・厚みを少しでも感じてくれたなら、『大切にしてほしい3つのこと』に繋がっていくものと信じています(もちろん他にもたくさんの要素はありますが、書ききれませんので割愛させていただきます)。
一方で、このお産ウィークはある意味出発点です。 たった1週間でチーム開発のなんたるかを学べたかというと、まだまだ知るべきことはたくさんあると言えるでしょう。 「お産ウィークで得た経験から、どのような成長=行動の変化が起きたか」について、引き続き新卒エンジニア、新卒デザイナの成長をサポートしていこうと考えています。
サイクルOJT
そして10/5(月)からは、6つのサービスを1週間ごとにぐるぐる廻る「サイクルOJT」が始まりました。 新卒エンジニアが1人1サービスで、1週間ごとにバリューを出してもらう、という取り組みになっています。
以下の1つの部署と5つのサービスで行われています。
 ブクログOJT(新卒エンジニアのすずぴー、エンジニアのつっちーさん、デザイナの白木さん)
ブクログOJT(新卒エンジニアのすずぴー、エンジニアのつっちーさん、デザイナの白木さん)
OJTのやり方は各サービスに任せています。 各人がサービスにいるのは1週間なのですが、1週間で終わる程度のタスク以外にも、数週間かかるタスクを新卒エンジニアが毎週交代しながら進めていったりと、サービスごとにOJTの内容が違っています。
毎週金曜日の18時からは成果発表&引継ぎを行っています。 6人が順番に発表する形式で、今週のバリューやOJT先で学んだことを発表したり、翌週への引き継ぎ事項を共有したりしています。
毎週6つのサービスが便利になっていくので、本当にみんな頼りになります。
おわりに
新卒エンジニアの配属は来年1月からで、サイクルOJTも残り1ヶ月と少しになりました。 既に来年度の新卒6期生の足音も聞こえてくるなか、今年入社の新卒5期生のみんなもどんどんバリューを出していってほしいと思います。